投稿のタイトルにアイコンを付ける方法はいろいろあります。
今回はphp編集無し、カテゴリとCSSを使って、手動で特定の投稿タイトル前に任意のマークやアイコンを表示する方法をご紹介します。
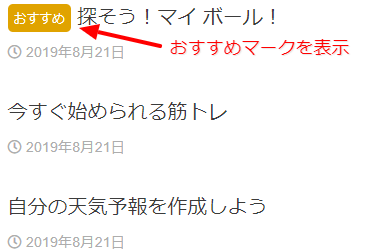
例として、タイトルの前に「おすすめ」マークを表示させる方法で説明します。
カテゴリを作成する
おすすめマーク用のカテゴリを作成します。

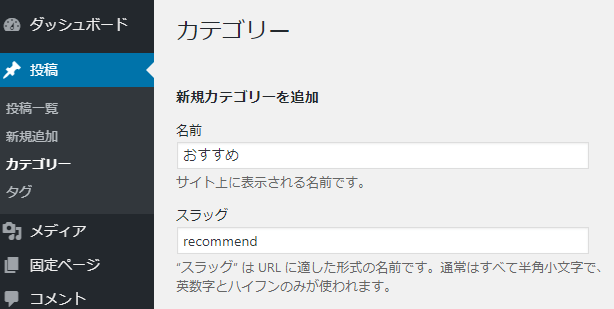
- 投稿 => カテゴリー を選択してカテゴリー画面を表示します
- 名前は分かりやすい物をつけます(日本語可)
- スラッグは半角英数字で指定します
- 「新規カテゴリーを追加」ボタンをクリックするとカテゴリ―が作成されます
対象の投稿に作成したカテゴリーを割り当てる
おすすめマークを付けたい投稿に、「おすすめ」カテゴリーを付けます。

- 投稿を選択して投稿一覧を表示します
- 該当の投稿を選択して投稿の編集画面を開きます
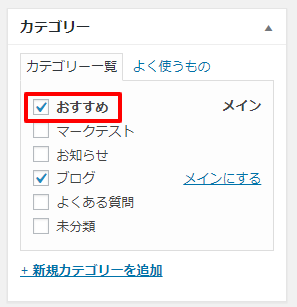
- 編集画面の右側にある「カテゴリー一覧」から、先ほど作成したカテゴリーにチェックを入れます
- 「更新」ボタンをクリックして保存します
対象カテゴリーのclassを調べる
テーマによって異なりますが、投稿を表示させる際はIDやスラッグ名を使って表示させています。
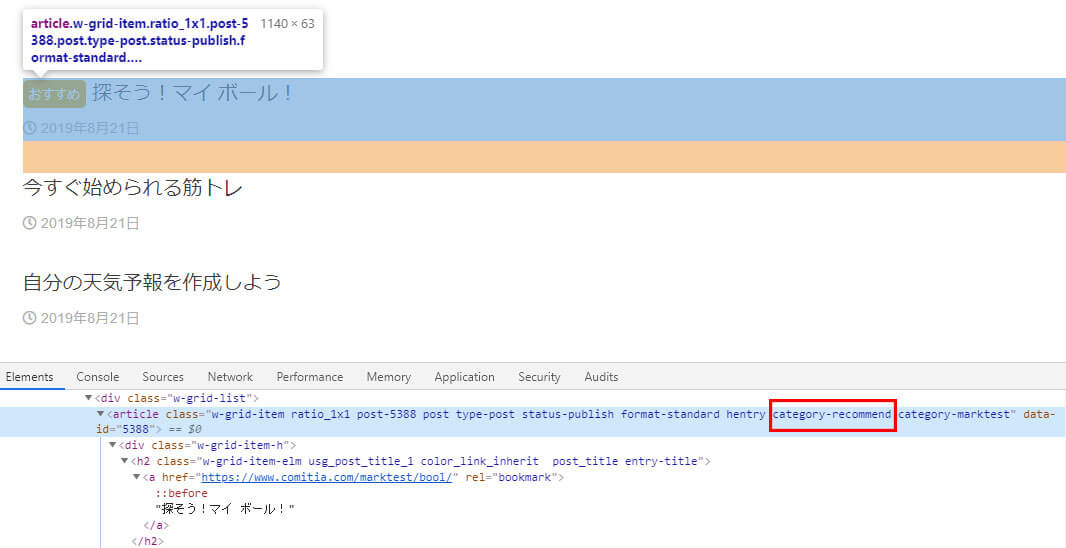
どちらを使用しているのかは、ソースを確認すると分かります。

ソースを確認する方法は様々です。この画像ではブラウザGoogle Chromeのデベロッパーツールを使用して確認しています。
※Google Chrome の[設定]>[その他のツール]>[デベロッパーツール]で表示できます
例ではスラッグ名(recommend)を使っています。頭に「category-」が自動で付けられて「category-recommend」となっています。
もしIDだった場合は、「category-11」と表示されるはずです。
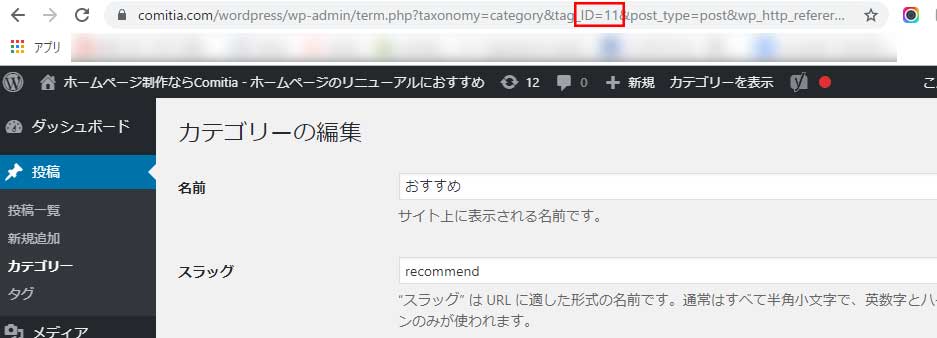
カテゴリーのIDを調べる方法は、下記のとおりです。

- 投稿 => カテゴリー を選択してカテゴリー画面を表示します
- 対象のカテゴリー名をクリックします
- カテゴリーの編集画面が表示されます
- ブラウザのURLが表示される欄を確認すると、IDが分かります
スタイルを作成する
おすすめマークを表示させる指定をします。見た目は文字と背景色、角丸で表現します。
.category-recommend h2 a:before {
font-size: 0.8rem;
line-height: 1;
content: 'おすすめ';
color: #fff;
padding: 0.4rem;
background: #e0a300;
border-radius: 5px;
margin-right: 0.4rem;
vertical-align: middle;
}
指定している内容を説明します。
先ほど調べたクラス名です。例ではスラッグ名ですが、IDだった場合は「.category-11」になります。
例の投稿タイトルは h2(見出し2)だったのでh2を指定しています。
この部分はいろいろだと思いますので、各自で変更してください。
「リンクの前に」という意味です。
これで、
クラス名 category-recommend の、見出し2 の、リンクの前に表示される
ことになります。
見た目の指定については説明はしません(だいたい分かると思いますので)。
今回は文字でしたが、フォントアイコンや画像も指定できます。
その辺りを詳しく知りたい方は、「:before」で調べるといろいろな方法が出てきます。
作成したスタイルは「style.css」やテーマで用意されているスタイルを記載する箇所に入れてください。
おすすめマークを外したいときは投稿のカテゴリーからチェックを外せば消えます。
いかがでしたか?手軽に表示させたい時に参考にしてみてください。